PRO
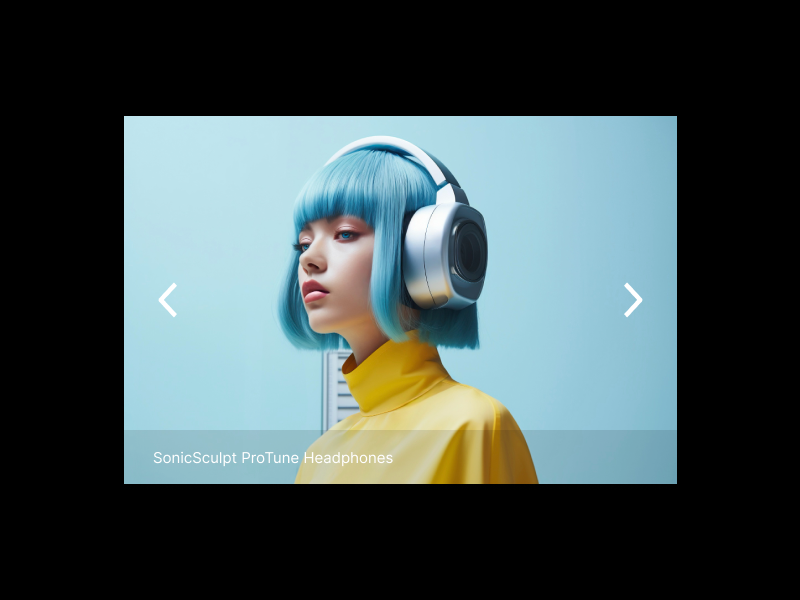
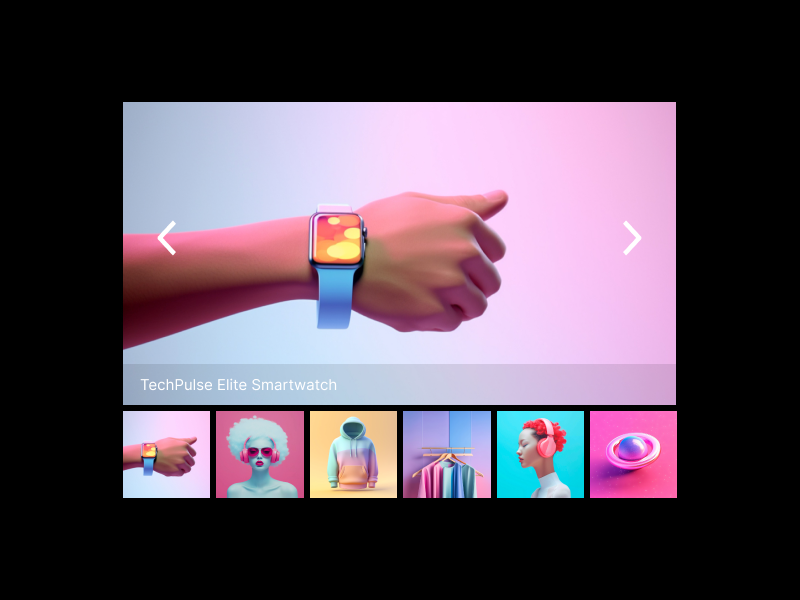
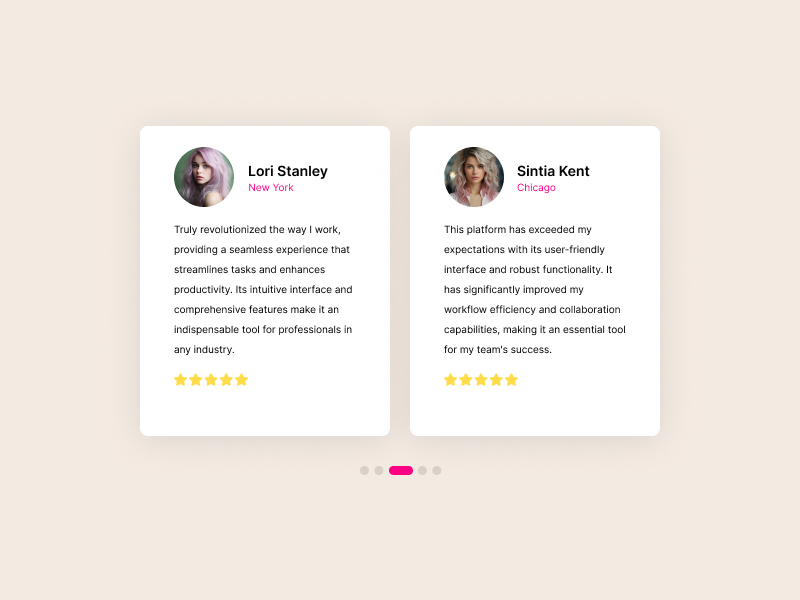
Carousel Gallery Widget for Elementor
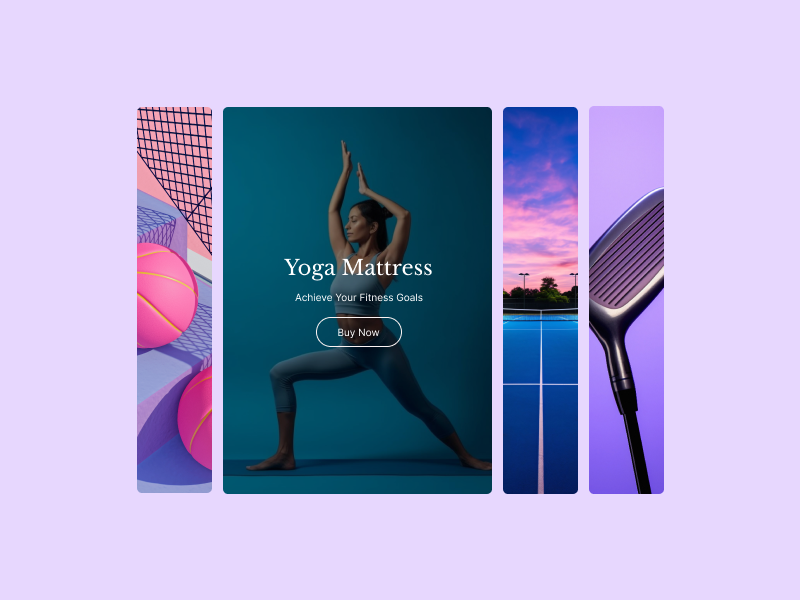
This widget is an effective tool for adding a responsive carousel image and video media carousel to your website.
Multi Source Gallery
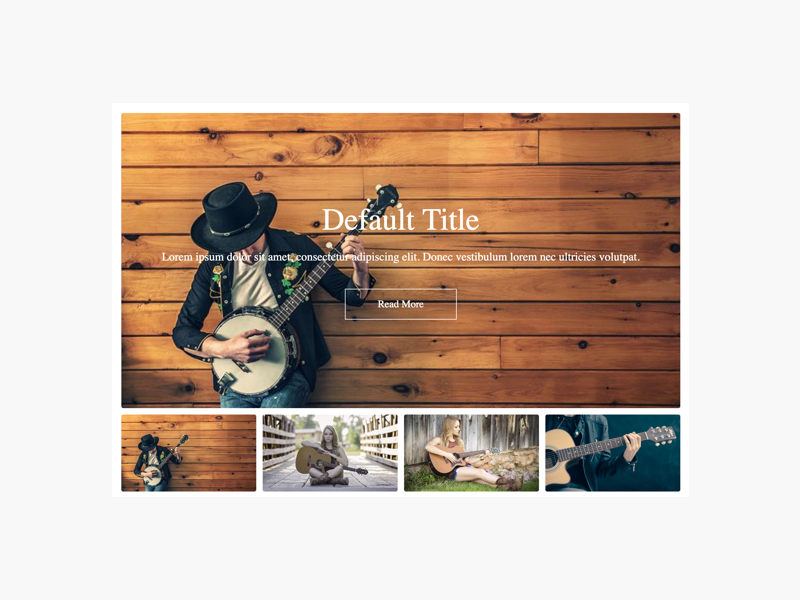
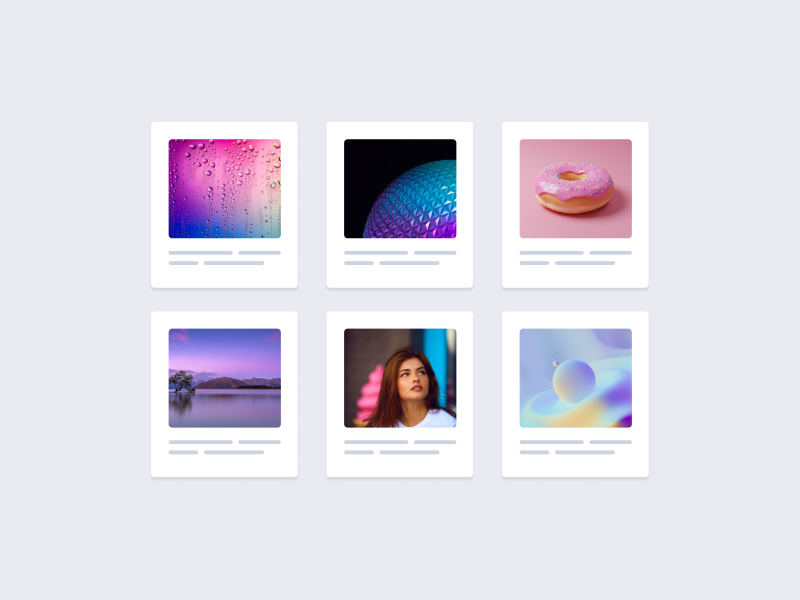
Image Gallery
Use the regular Elementor gallery field to upload and organize media files on your page.
Video & Image
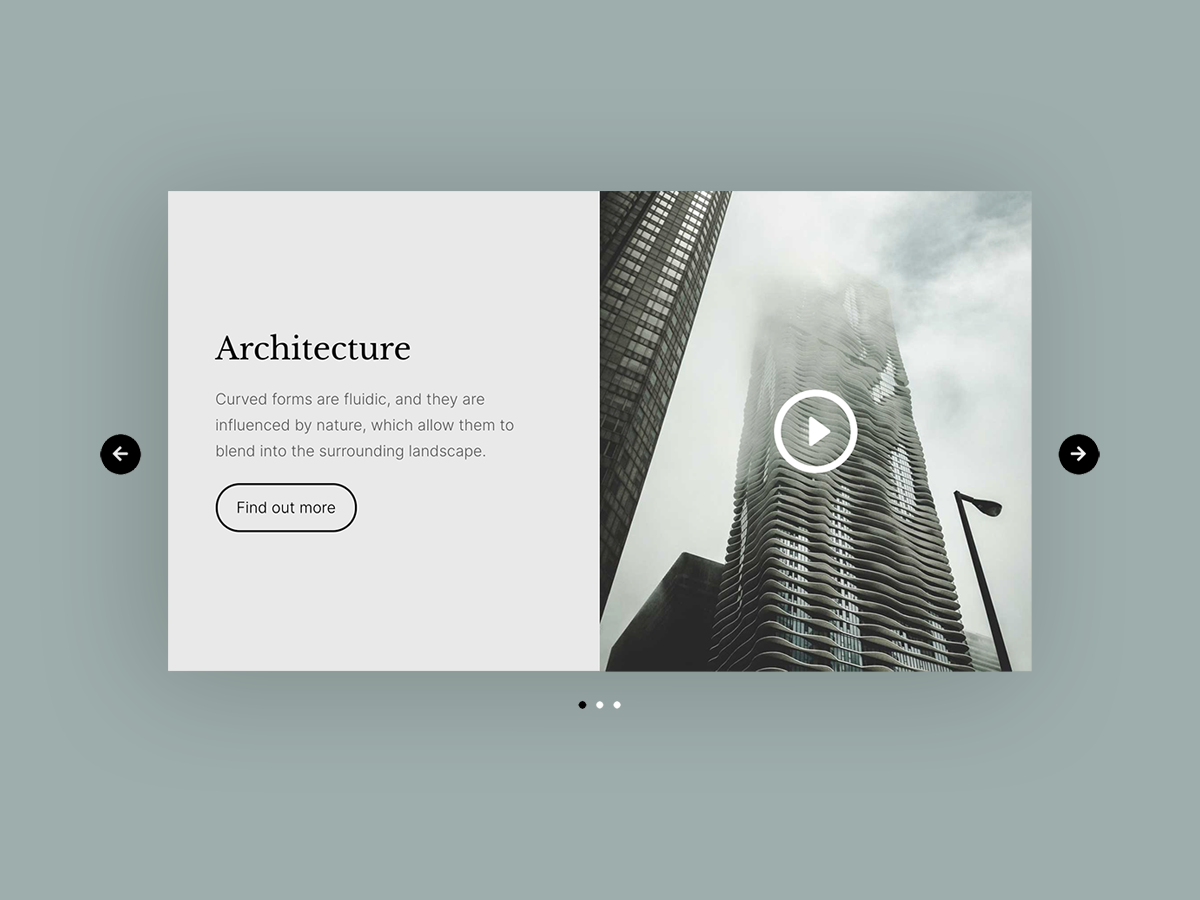
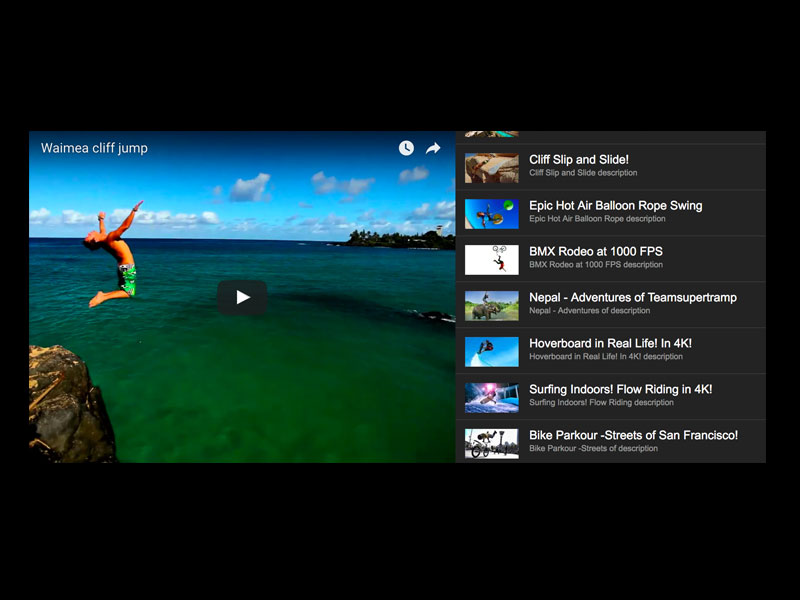
Create mixed content galleries using both images and videos together in one gallery.
Connect to instagrams API and showcase images from your Instagram profile in the gallery.
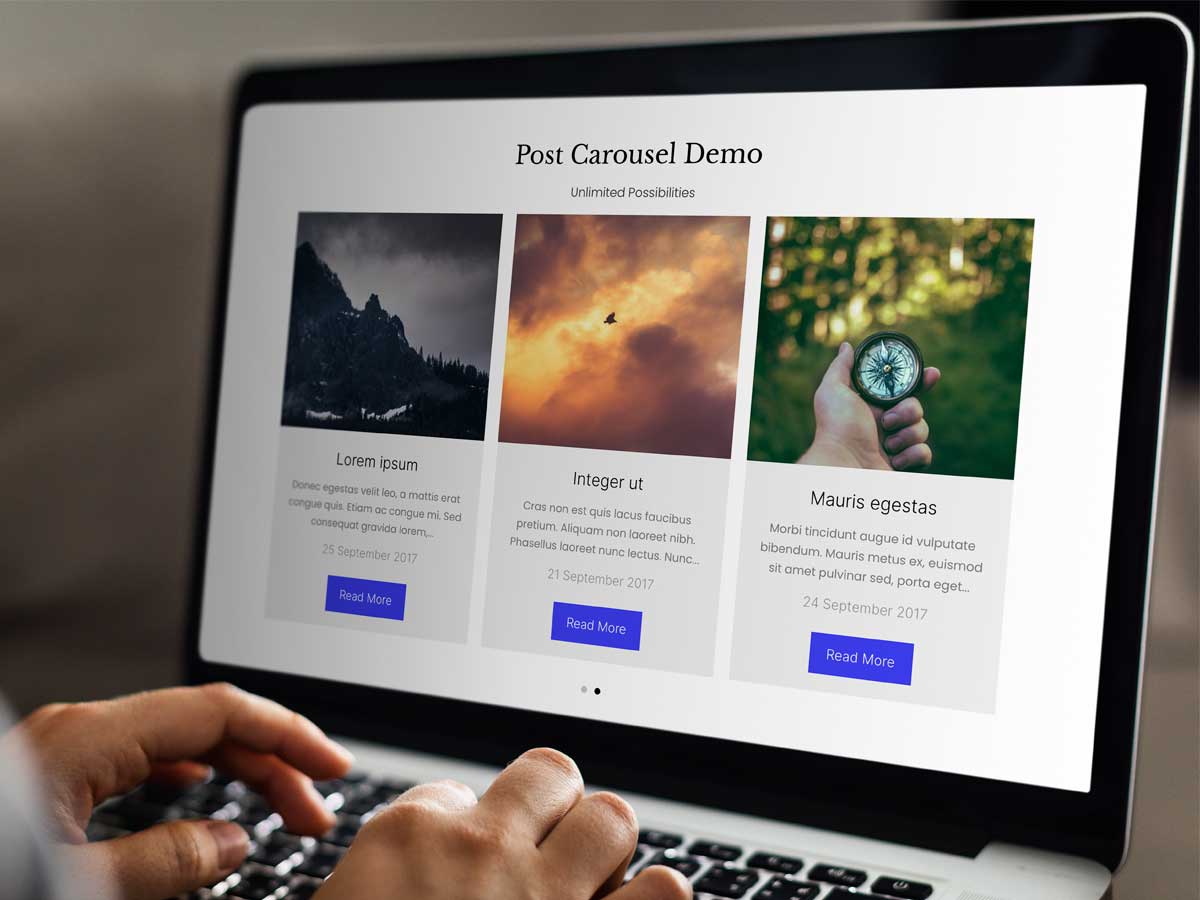
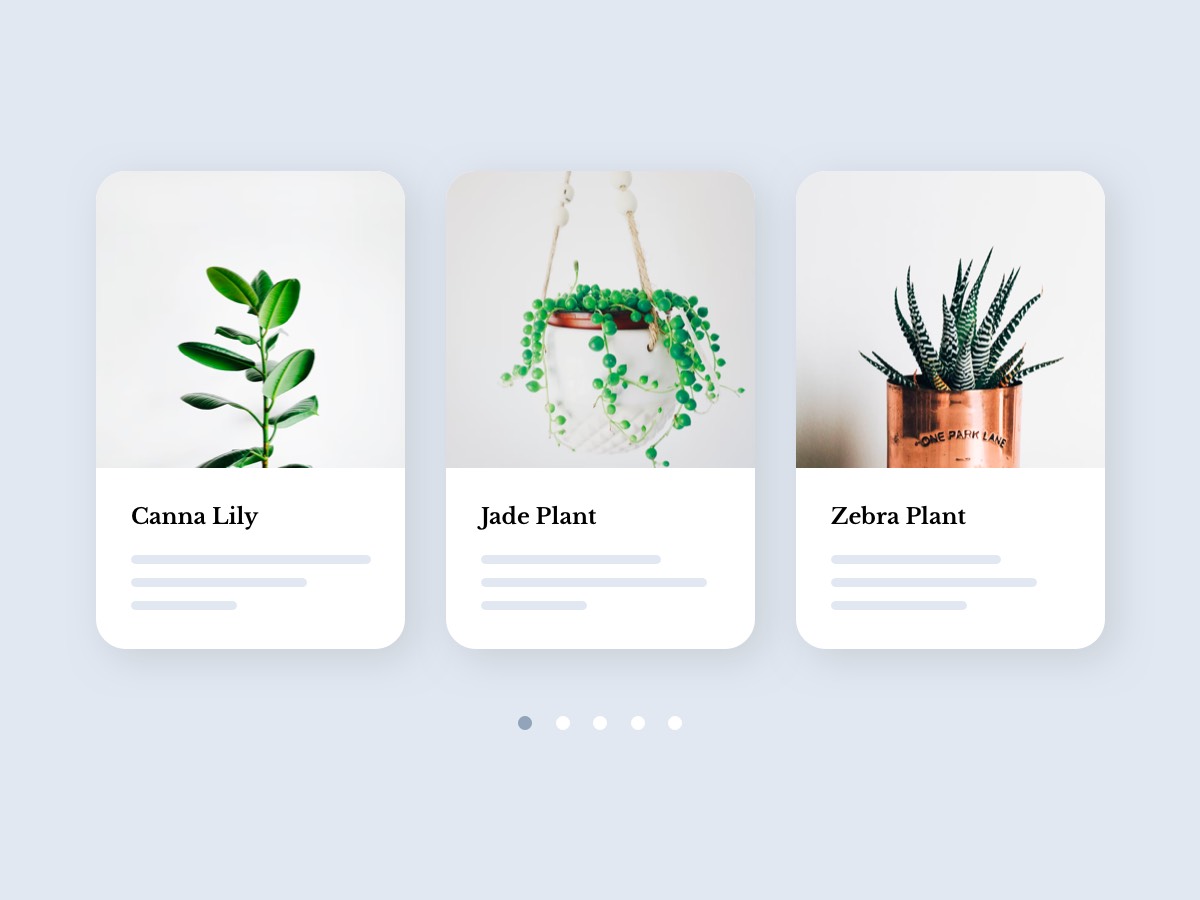
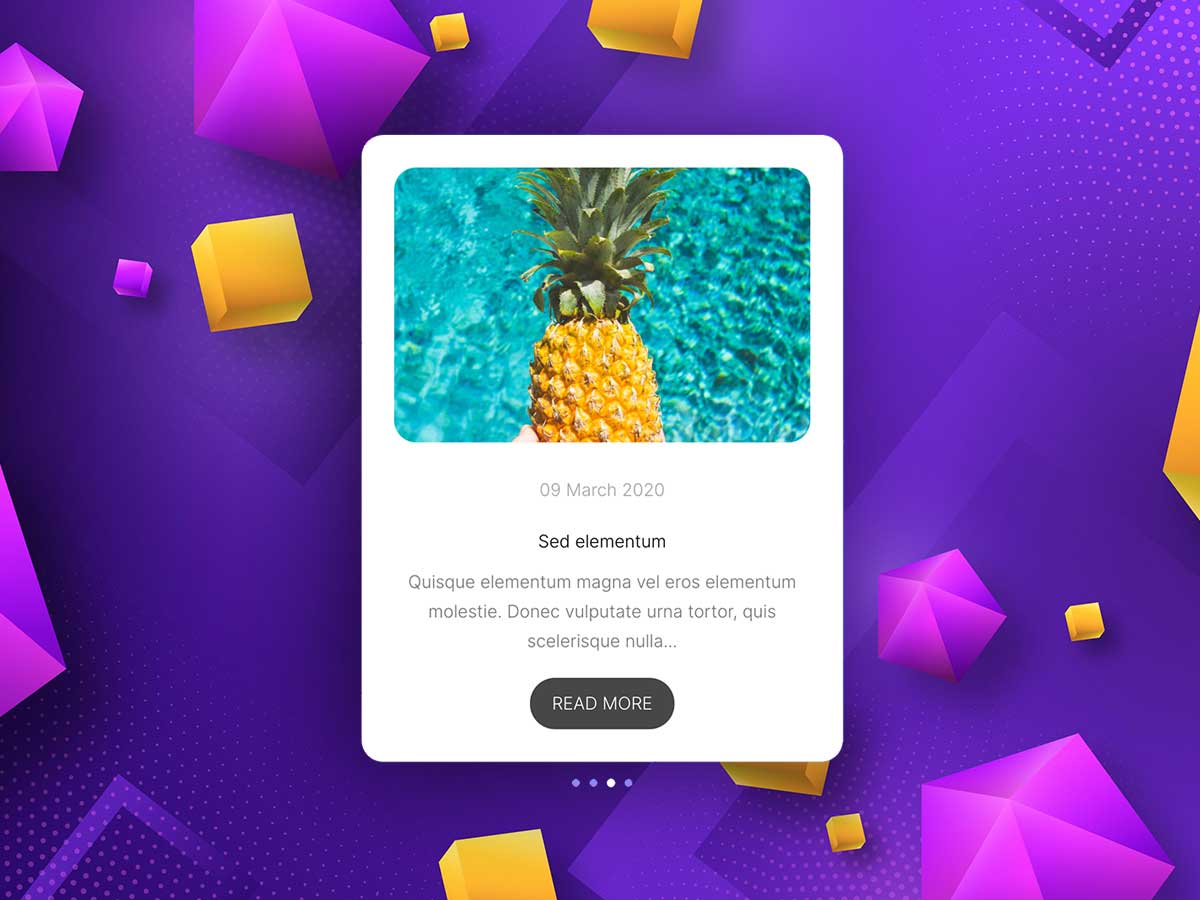
WordPress Posts
Show WordPress posts, pages or CPT's featured images inside of the gallery widget.
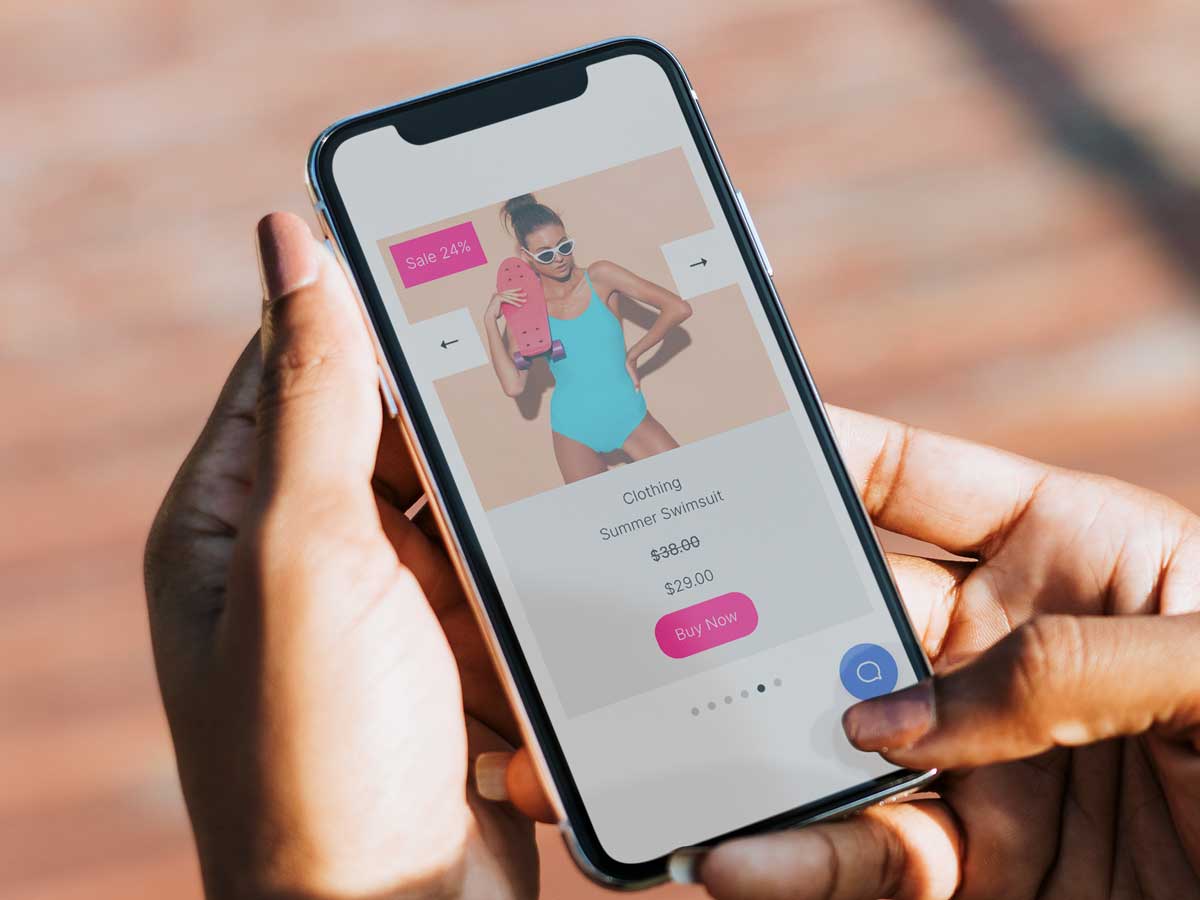
Products
Populate your gallery with Woocommerce products from your WordPress website.
Meta Field
Use a current post meta field to populate your gallery with items. For example: ACF gallery field.
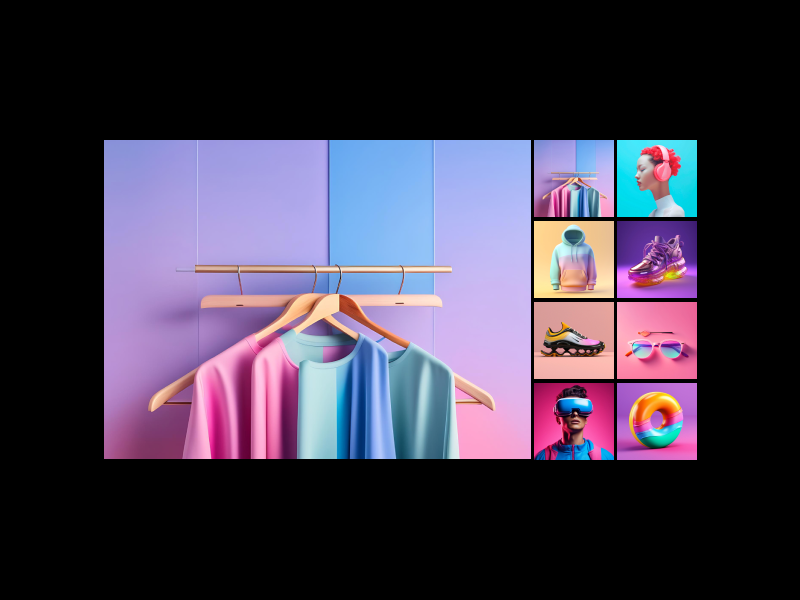
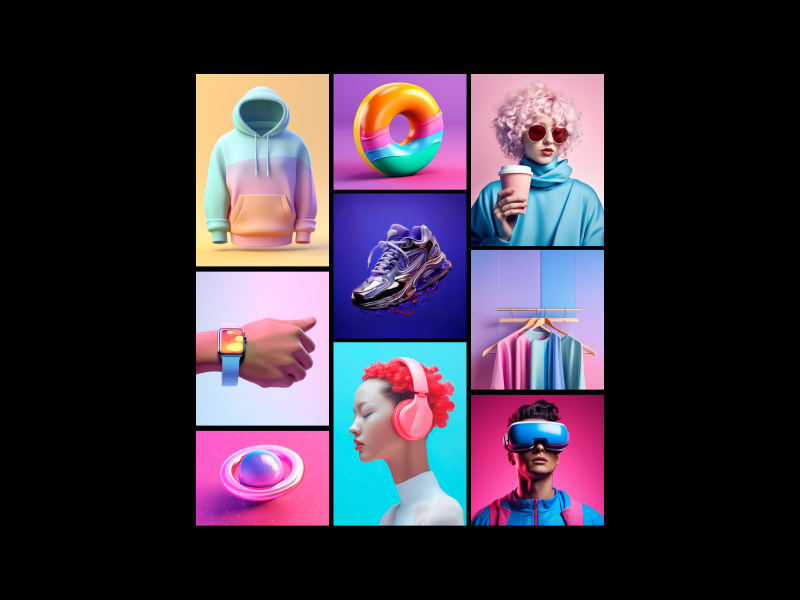
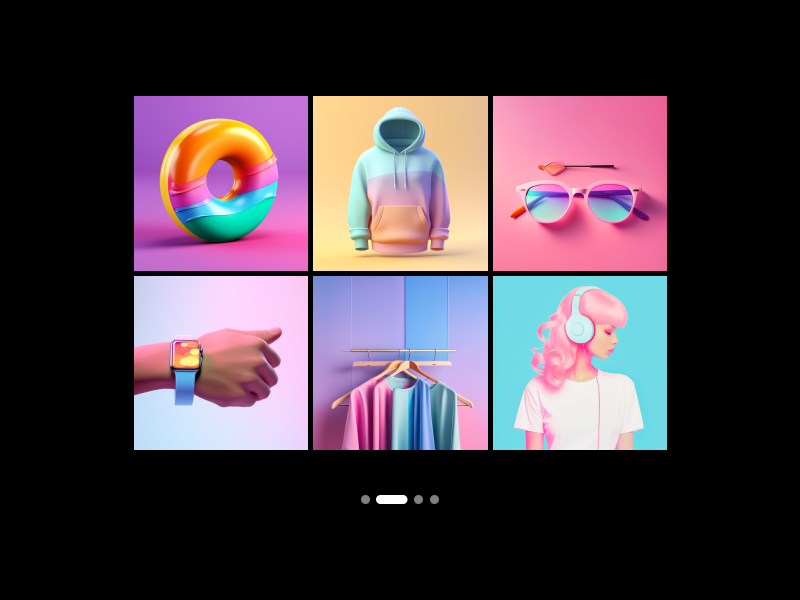
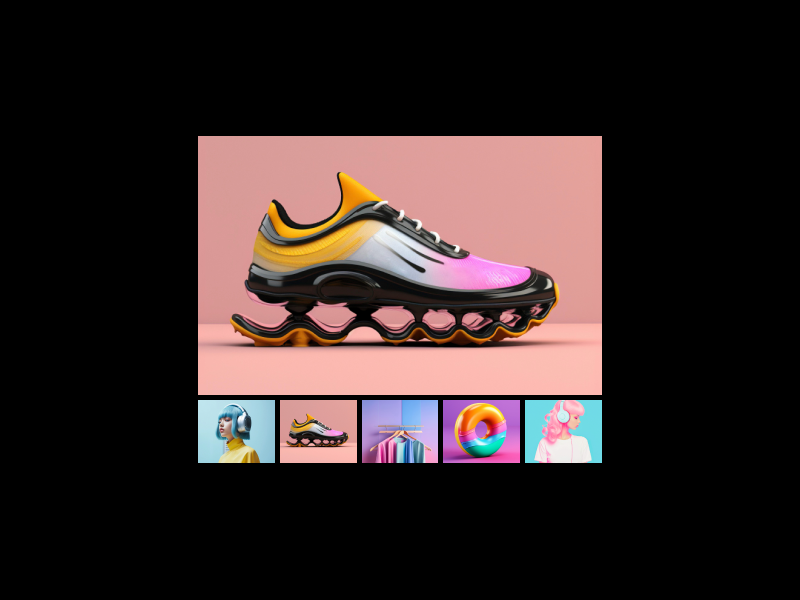
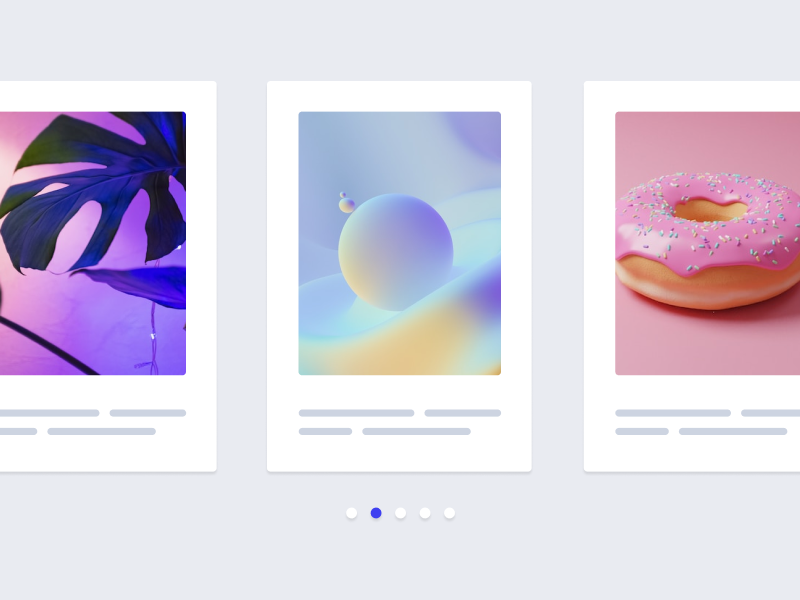
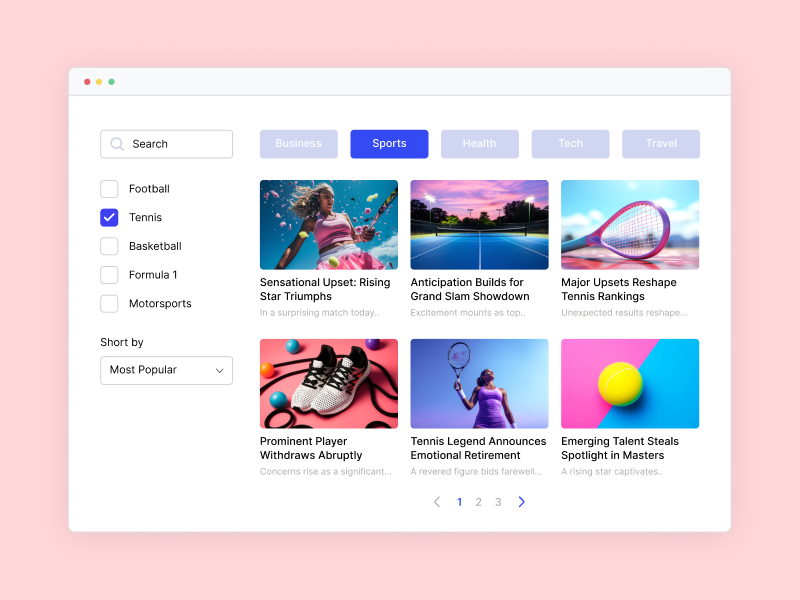
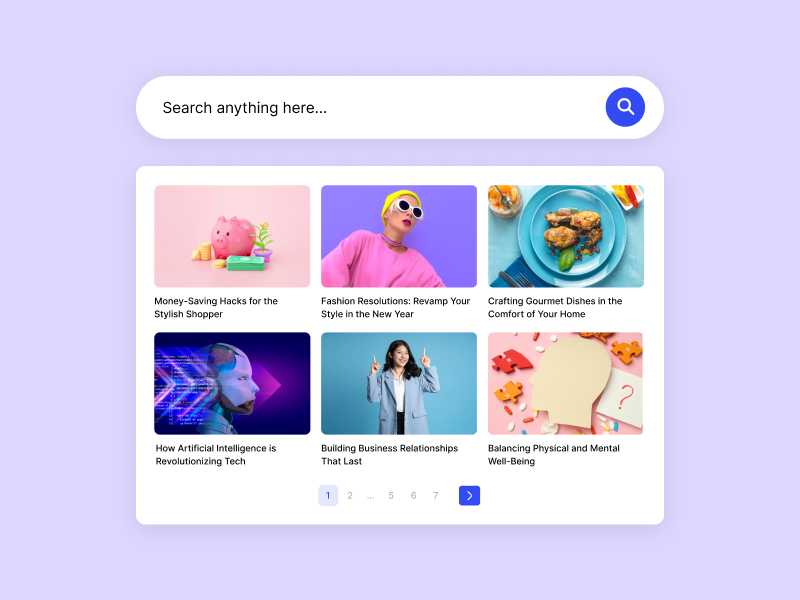
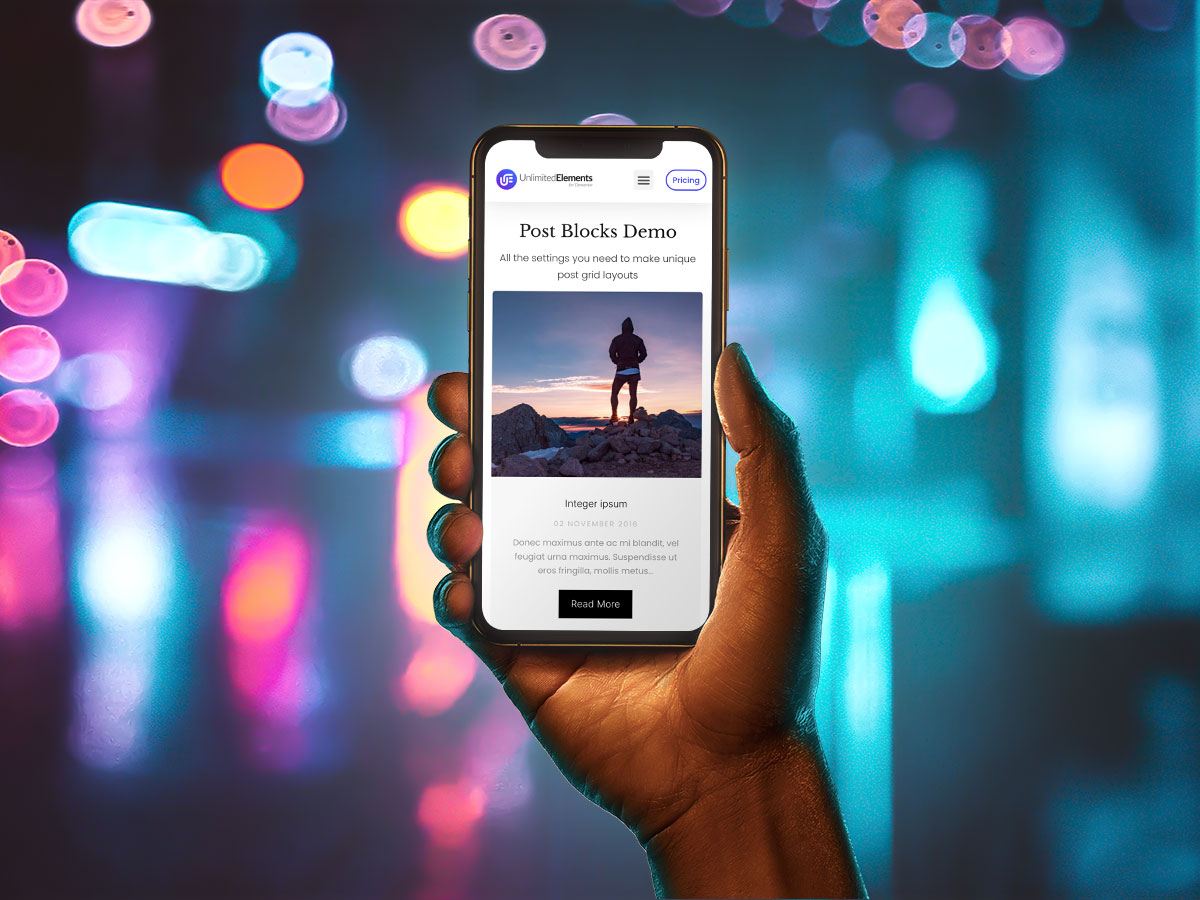
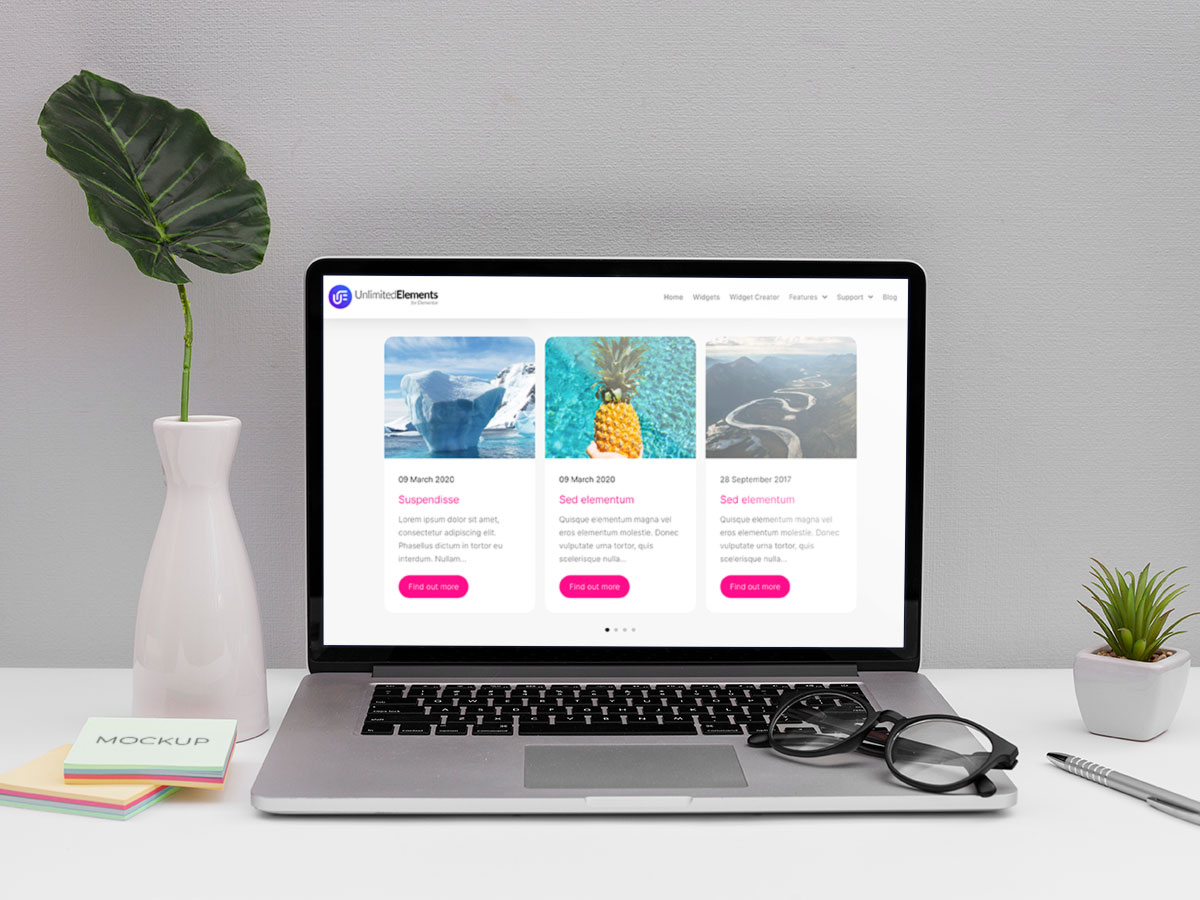
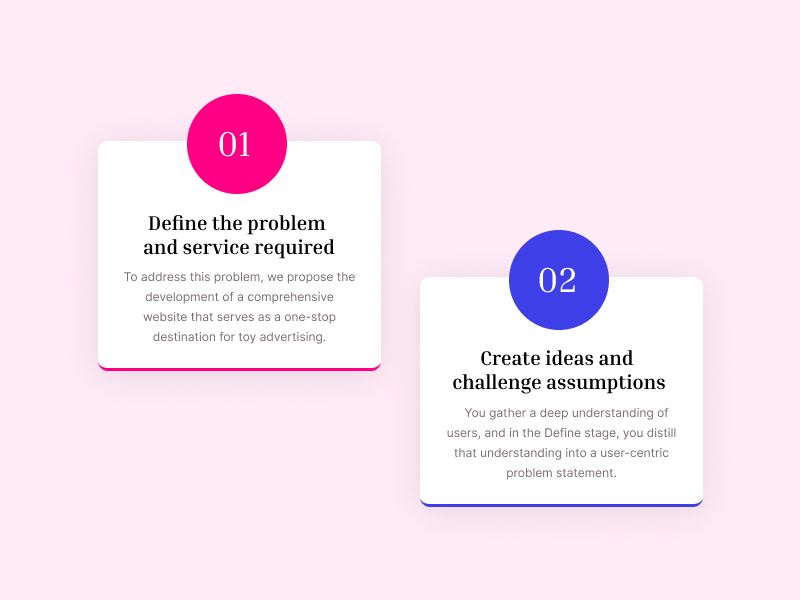
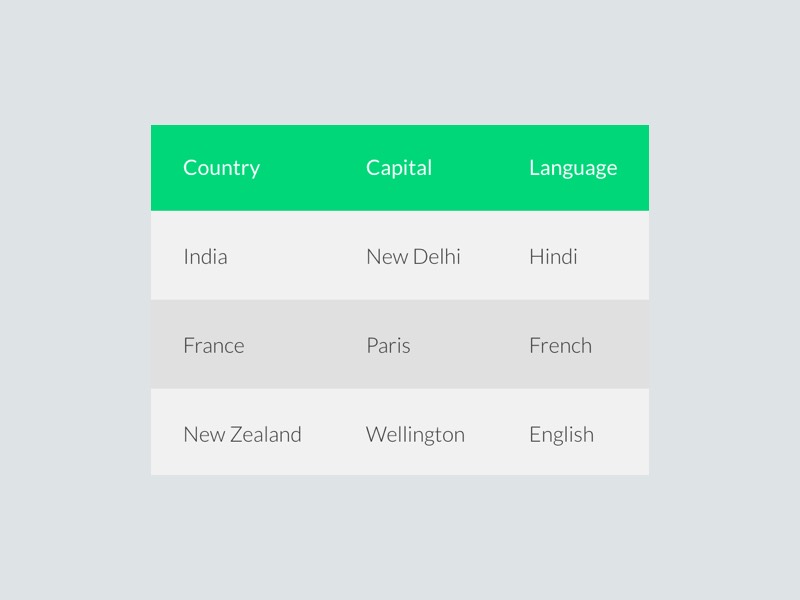
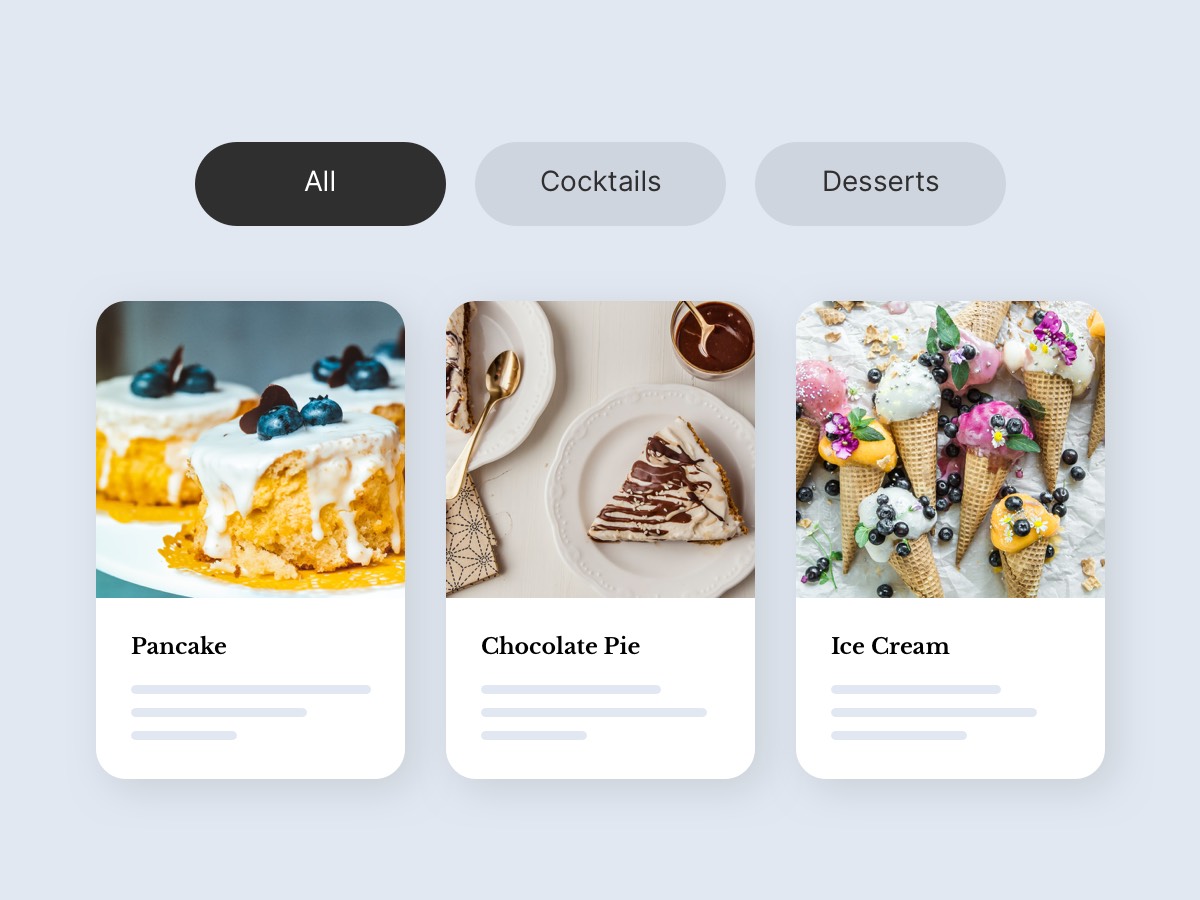
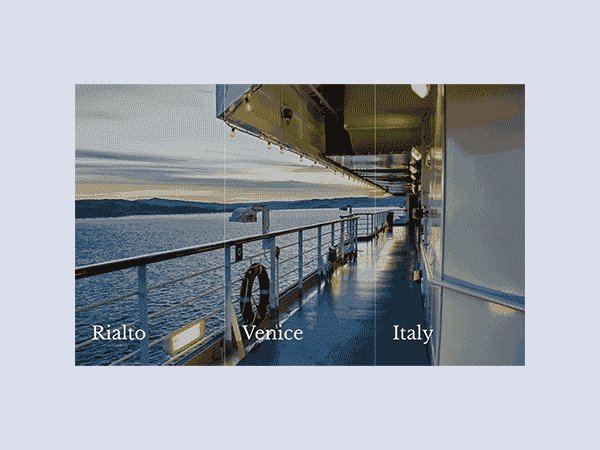
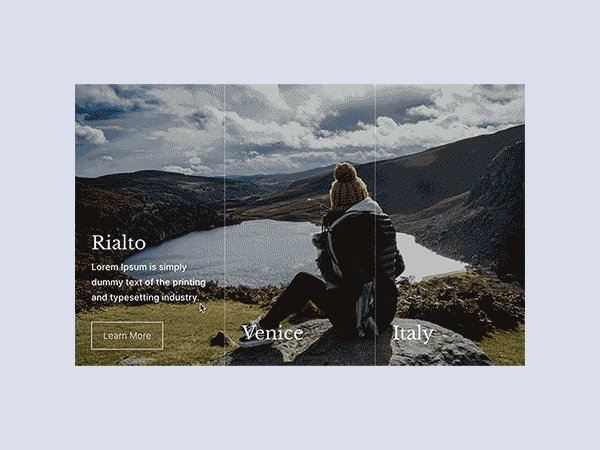
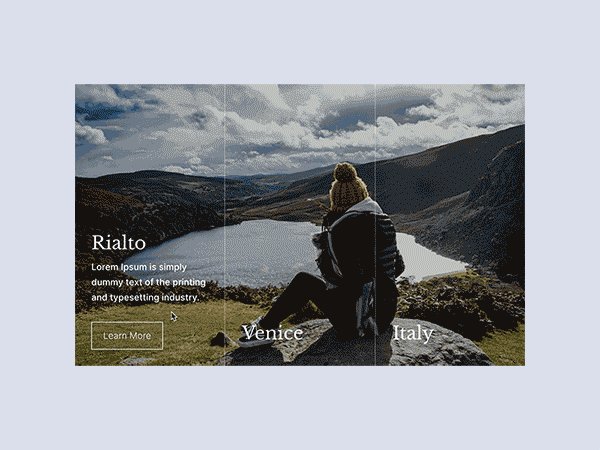
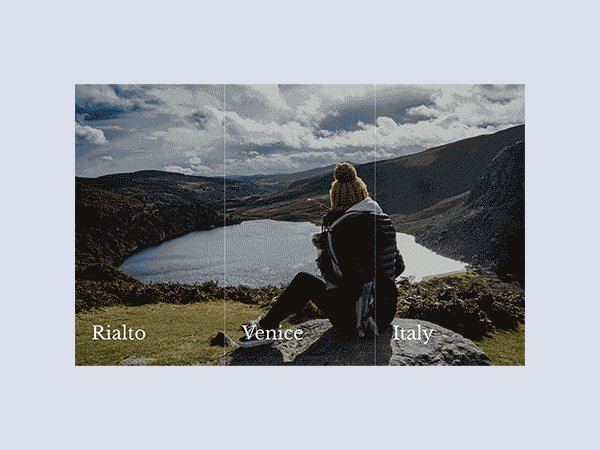
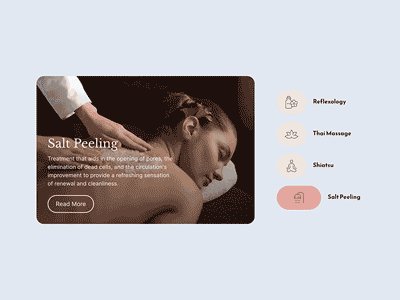
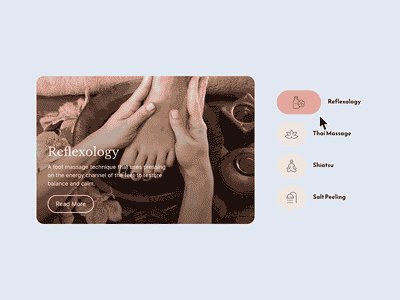
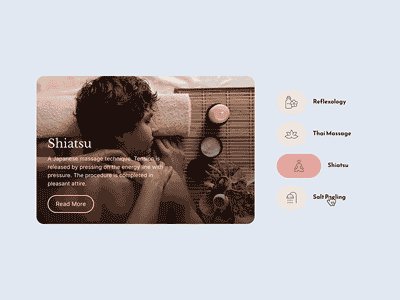
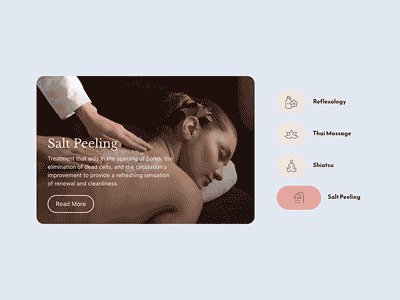
Carousel Gallery Demo












Widgets used in the section above:
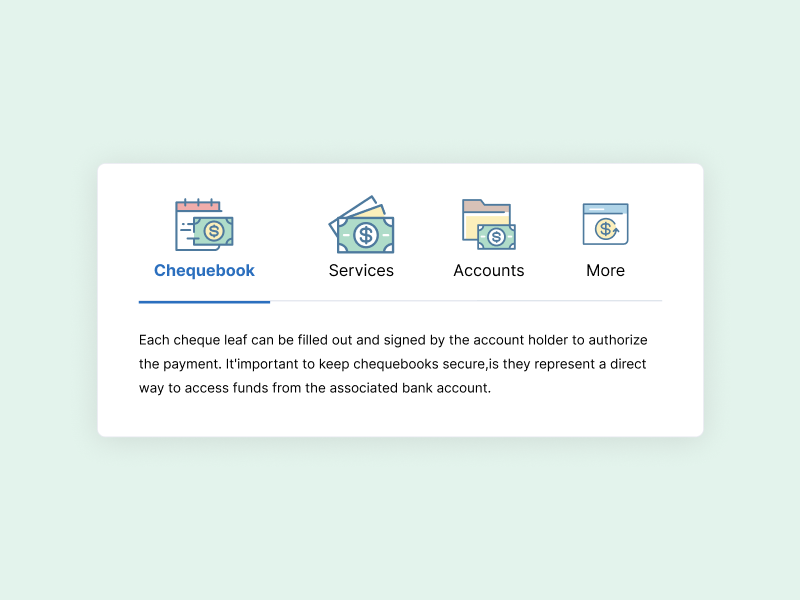
Tabs Filter, Carousel Gallery
Video & Image Gallery