Coverflow Carousel Widget for Elementor
3D transform-based Elementor widget built to replicate the familiar ‘cover flow’ effect.
Highlighted Features
From desktop to mobile, the carousel automatically centers and scales to fit the area provided.
We created a carousel that loads in faster time than all the others with super fast optimized loading time.
Swipe on touch devices, scroll via trackpad or mousewheel, and use your arrow keys to fly through items!
Four built in styles (coverflow, carousel, wheel and flat) with plenty of options to configure exactly the way you want.
Coverflow Style
-
-
-
-
Lavender FlowersThough to the eye purple and lavender may look similar, their meanings differ
-
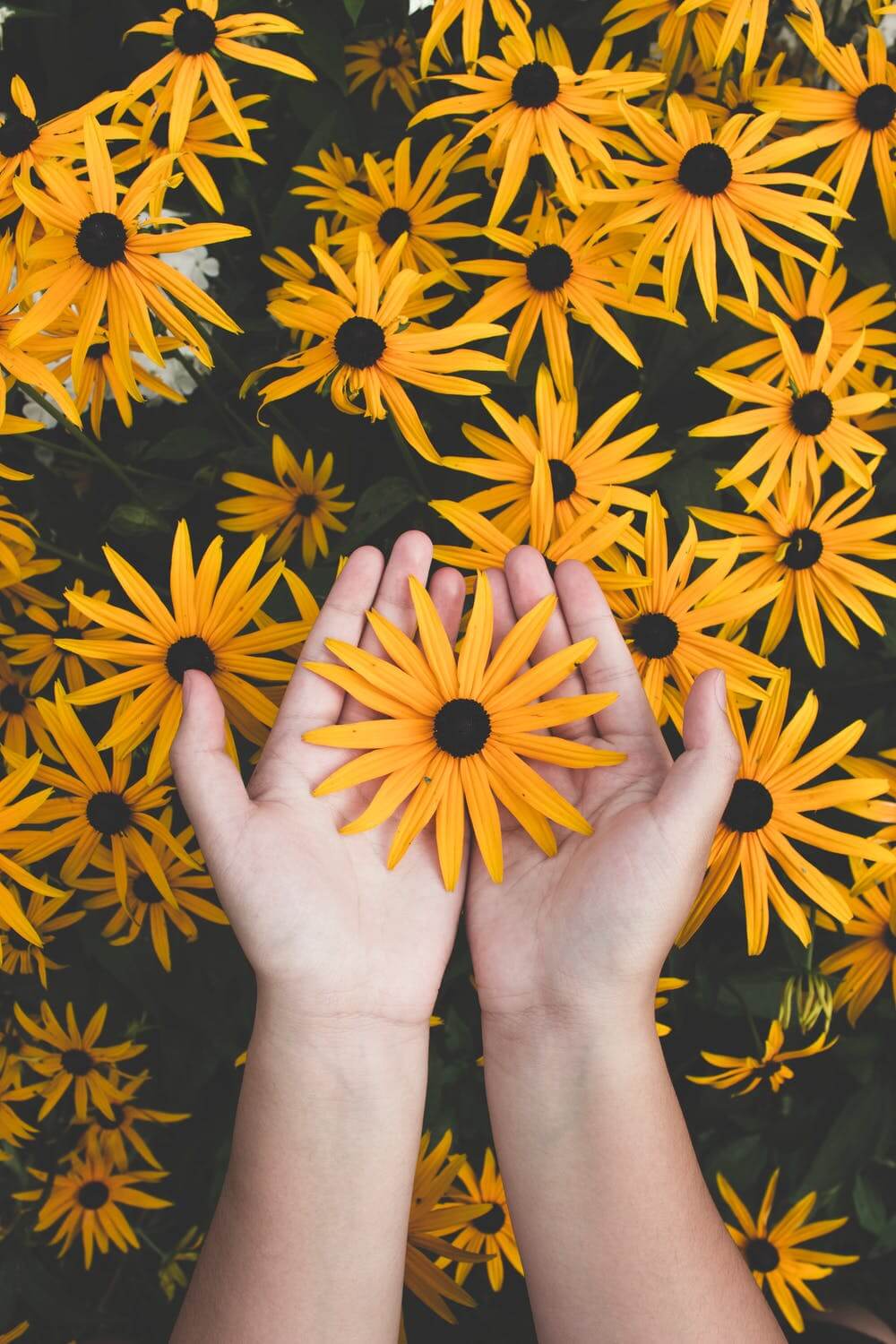
Orange FlowersOrange flowers are bright and bold, and thus, they are known to symbolize feelings of excitement
-
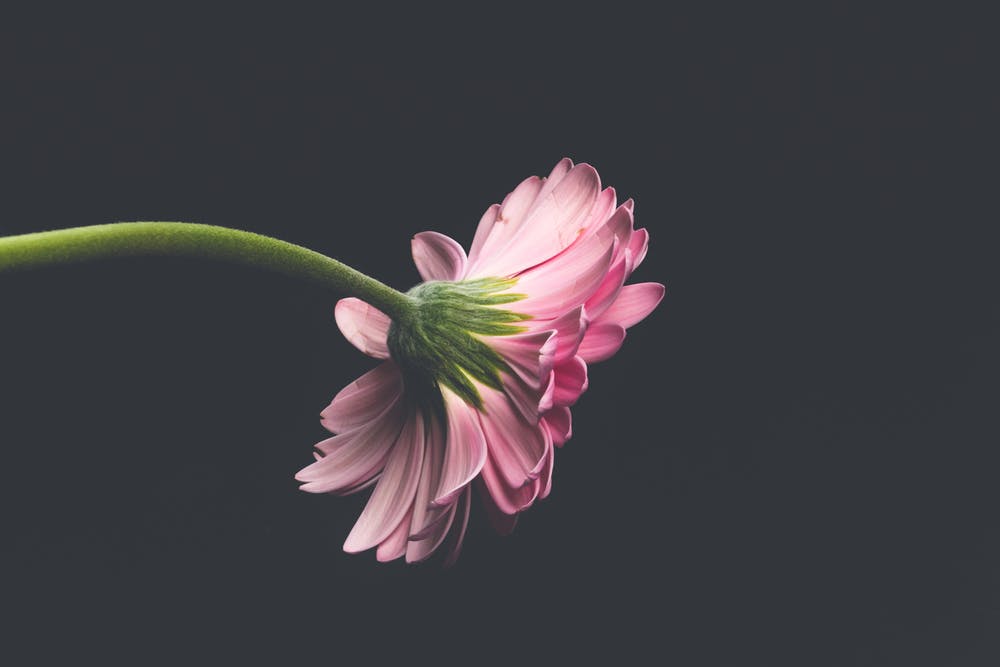
Pink FlowersThe color pink can be found in flowers such as roses, lilies, carnations and azaleas.
-
Blue FlowersThe soothing blue hues that many flowers possess are said to symbolize tranquility and peace
-
Flat Style
-
-
Baguette
This is a long , thin type of bread of French origin, that is distinguishable by its length and crisp crust
-
-
Bun
A bun is a small, sometimes sweet, bread based item, that comes in many shapes and sizes, commonly smaller size
-
-
Bagel
Bread product originating of Poland, traditionally shaped by hand into the form of a ring
-
-
Carousel With Content Under
Choose the layout that best suits your needs to create awesome carousel on your Elementor Website
-
Italy, 2008
Rome’s contemporary history reflects the long-standing tension between the spiritual power of the papacy and the political power of the Italian state capital.
-
India, 2018
It is the seventh-largest country by area, the second-most populous country, and the most populous democracy.
-
France, 2009
Paris is appreciated for the opportunities it offers for business and commerce, for study, for culture, and for entertainment
-
United States, 2021
With over 20 million people in its metropolitan statistical area and approximately 23 million in its combined statistical area.
-
Spain, 2012
The city sited between the sea and the mountains, has found a formidable balance: a foot in the traditional things and the other in the avant-garde.
-
London, 2019
The City works in partnership with local communities to increase skills, employment and opportunities, enhancing the city’s culture
-
Egypt, 2005
Iconic monuments such as the Giza Necropolis and its Great Sphinx, as well the ruins of Memphis, Thebes, Karnak.
-
Canada, 2012
Canada is a country in North America. Its ten provinces and three territories extend from the Atlantic to the Pacific
Coverflow with Overlay
Autoplay with navigation menu
-
Archery
This skill of using a bow to shoot arrows. Standard convention on teaching archery is to hold the bow depending upon eye dominance.
-
Badminton
My be played with larger teams, but the common forms of the game are "singles" or "daubles".
-
Volleyball
Team sport in which two teams of 6 players are separated by a net. First started in Tokyo 1964.
-
Skiing
Technique has evolved along with ski technology and ski geometry. Early techniques included the "Telemark" turn, the "Stem" and parallel turn
-
-
Baseball
This is a bat and ball game played between two opposing teams of least nine players that batting and fielding
Flat Carousel
With SVG icon and content area
-
Nagoya
With its enormous cities and towering skyscrapers brightly clad in neon lights, Japan is a fun country to visit, full of history and with a rich cultural heritage
-
Okazaki
With its enormous cities and towering skyscrapers brightly clad in neon lights, Japan is a fun country to visit, full of history and with a rich cultural heritage
-
Toyokawa
With its enormous cities and towering skyscrapers brightly clad in neon lights, Japan is a fun country to visit, full of history and with a rich cultural heritage
-
Kasugai
With its enormous cities and towering skyscrapers brightly clad in neon lights, Japan is a fun country to visit, full of history and with a rich cultural heritage
-
Tsushima
With its enormous cities and towering skyscrapers brightly clad in neon lights, Japan is a fun country to visit, full of history and with a rich cultural heritage
-
Gamagori
With its enormous cities and towering skyscrapers brightly clad in neon lights, Japan is a fun country to visit, full of history and with a rich cultural heritage
-
Nishio
With its enormous cities and towering skyscrapers brightly clad in neon lights, Japan is a fun country to visit, full of history and with a rich cultural heritage
-
Akita
With its enormous cities and towering skyscrapers brightly clad in neon lights, Japan is a fun country to visit, full of history and with a rich cultural heritage
Override Colors for Slides
Choose any slide as a start index.
-
-
-
-
Lavender FlowersThough to the eye purple and lavender may look similar, their meanings differ
-
Orange FlowersOrange flowers are bright and bold, and thus, they are known to symbolize feelings of excitement
-
Pink FlowersThe color pink can be found in flowers such as roses, lilies, carnations and azaleas.
Load Template in Content Area
Choose any template to create advanced carousel layouts.
-
-
Item One
Lorem ipsum dolor sit amet, consectetur adipisi cing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Item TwoSed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Item ThreeDuis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat. Lorem ipsum dolor sit amet, consectetur adipisi cing elit, sed do eiusmod.
-
Account Login
-