PRO
Particles Background Widget for Elementor
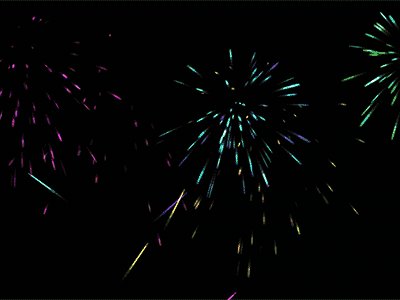
Add stunning particles background effects to your Elementor pages in a matter of seconds, allowing you to make your section’s background pop in a few clicks.
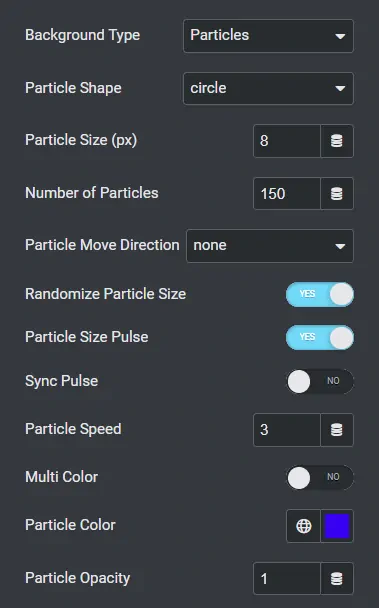
Customization Options
The Particles Background widget is highly customizable with a wide range of options to create a striking particles background that suits your Elementor page the best.
- Particle Shape
- Particle Size
- Number of Particles
- Particle Move Direction
- Random Particle Size
- Particle Pulse Effect
- Particle Speed
- Particle Opacity
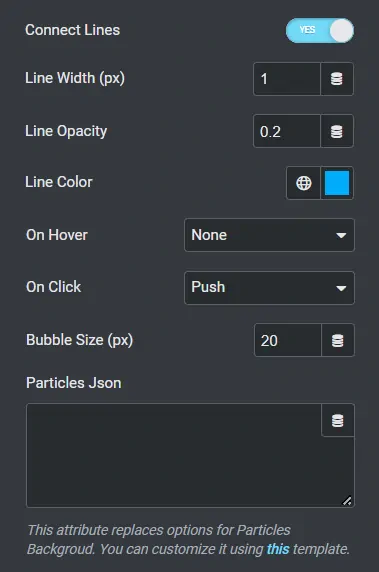
- Connect Lines
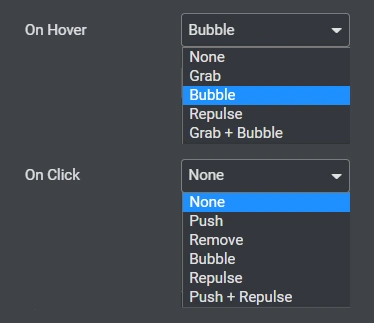
- Hover Interaction
- Click Interaction



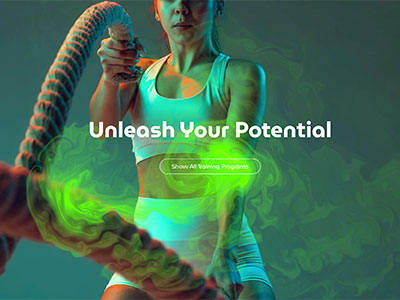
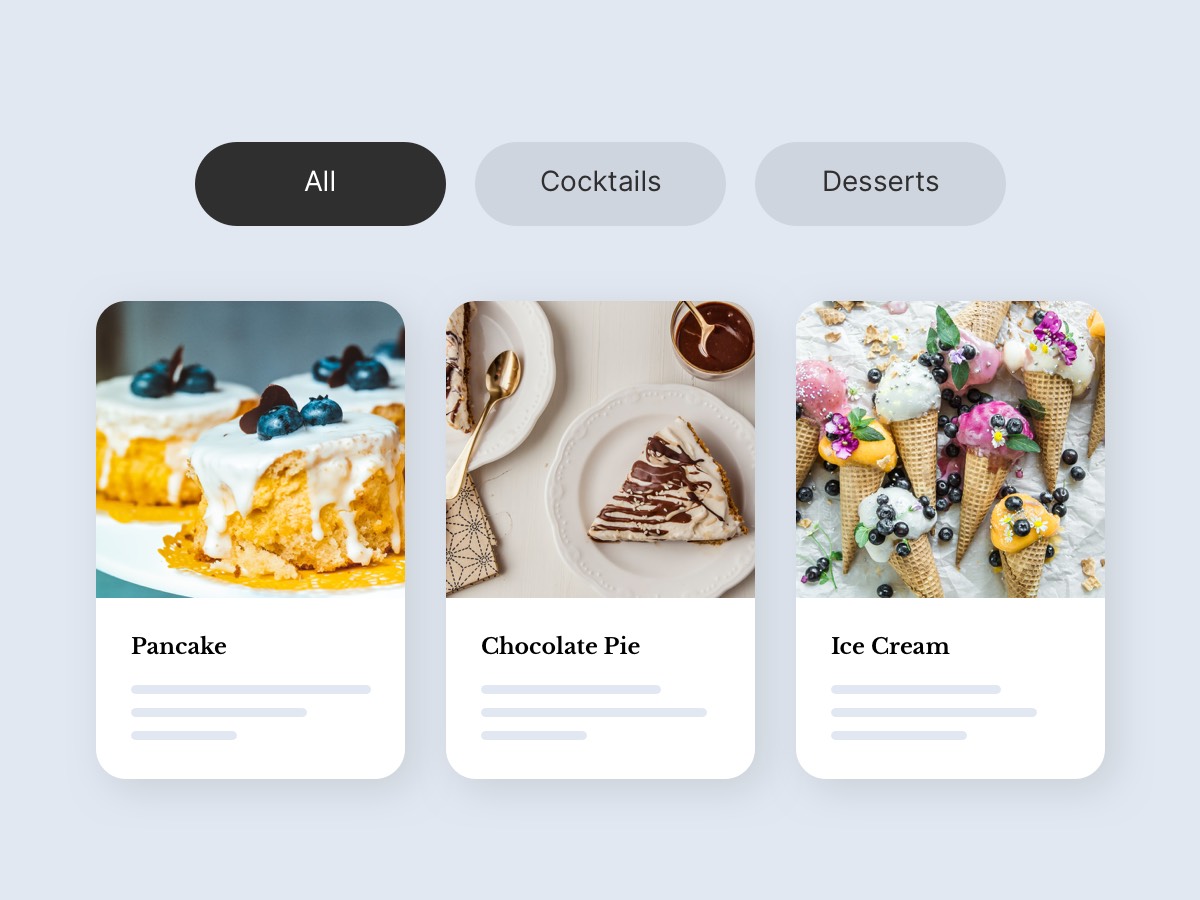
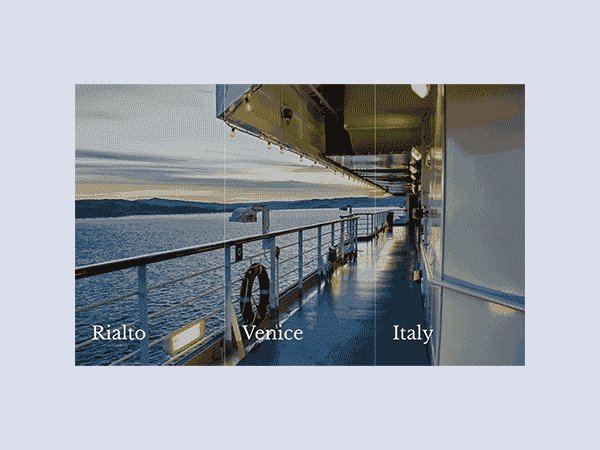
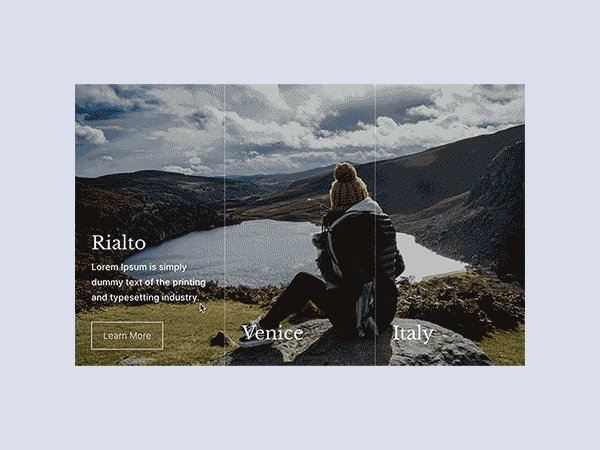
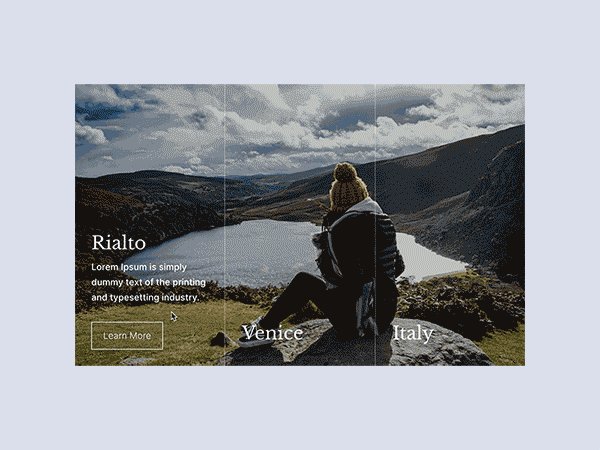
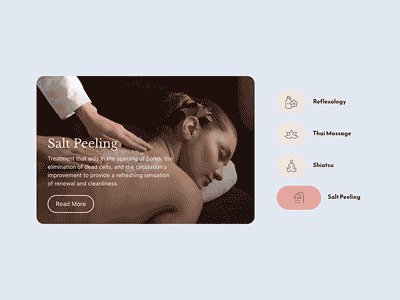
Creative Particle Effects
Using the Particles background, add unique sections to your website and make it stand out.

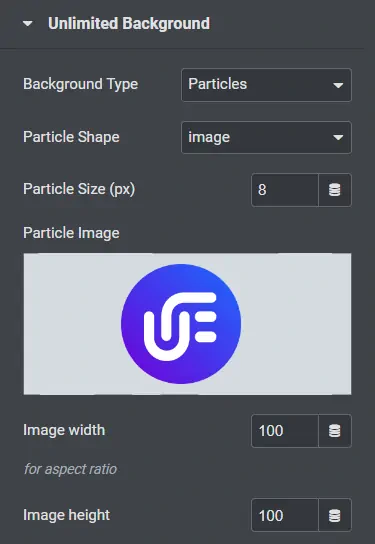
Image as Particles
You can use a custom image as particles. This option opens up unlimited possibilities to create amazing particle effects.
Highlighted Features
Flexible. Lightweight. Intutive.
Highly Customizable
Wide range of customization options to create amazing particles effects.
Optimized
Lightweight code to reduce loading time in both, front-end and back-end.
Easy to Use
Easily achieve advanced particle effects in just a couple of clicks without coding.
Image as Particle
Use custom images as particles to achieve personalized background effects.
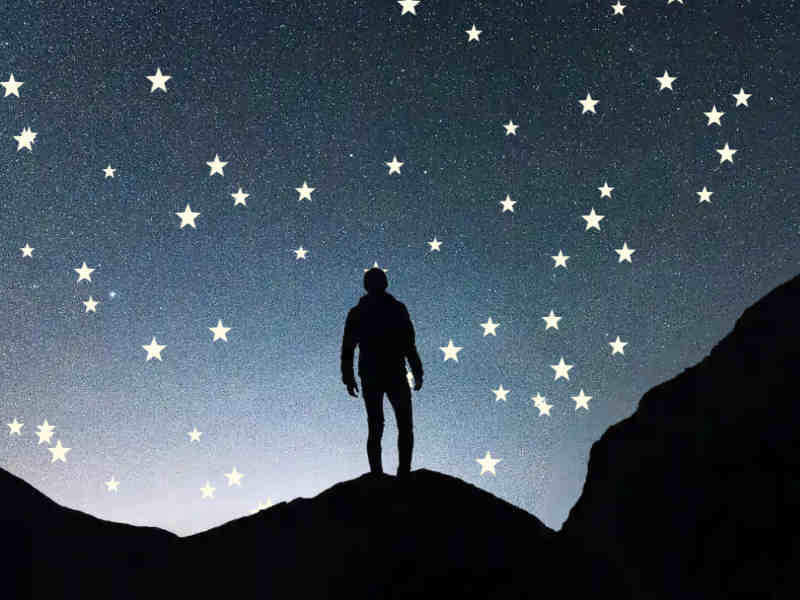
Star Particles
Use star shapes for your particles background.

Interactive Hover and Click Effects
Set awesome hover and click effects to make your Elementor sections interactive.

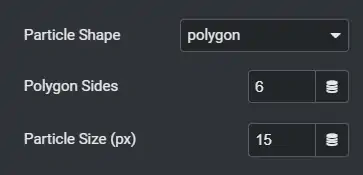
Polygon Particles
Set awesome hover and click effects to make the sections interactive. with polygon particles, you can achieve triangle, square, pentagon, hexagon, and so on.

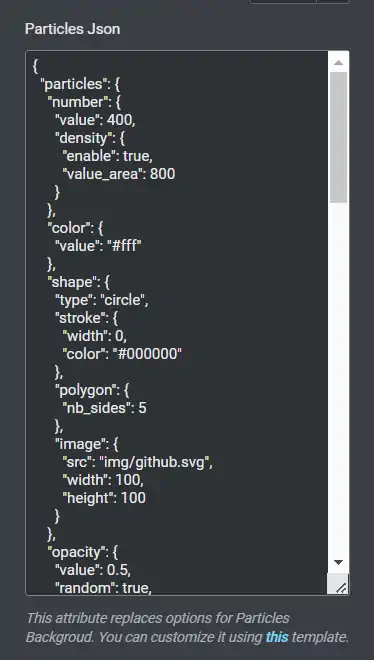
Use Particles JSON config
You can use the Particle JSON config to achieve more advanced effects.
Set as Foreground
Use the particles effect as a foreground.

The tangy combination of vodka, triple sec, lime juice, and cranberry juice has surpassed the classic...

The combination of Bourbon, a little water, powdered and granulated sugar, and mint has been a popular...
No posts found
Add your Image Particles
Choose any image for your particles background.