PRO
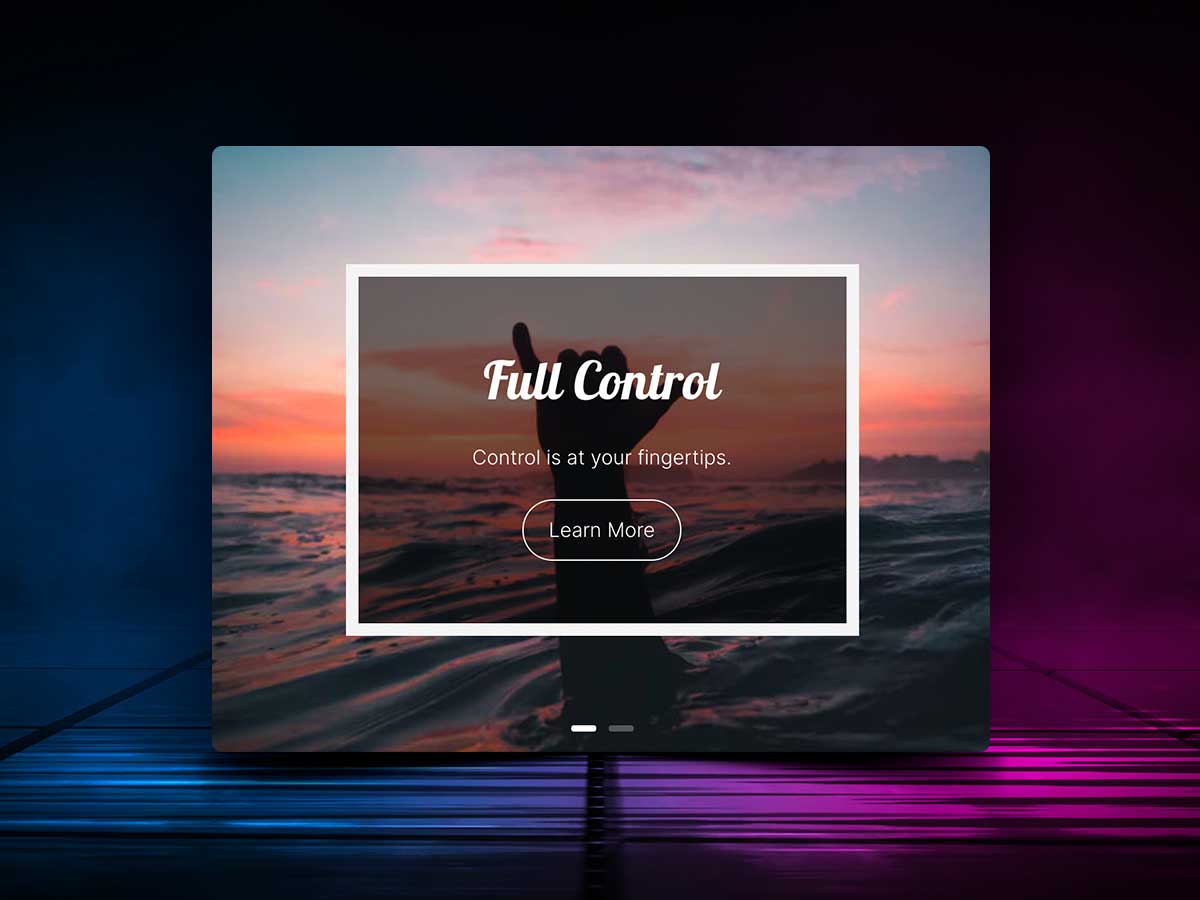
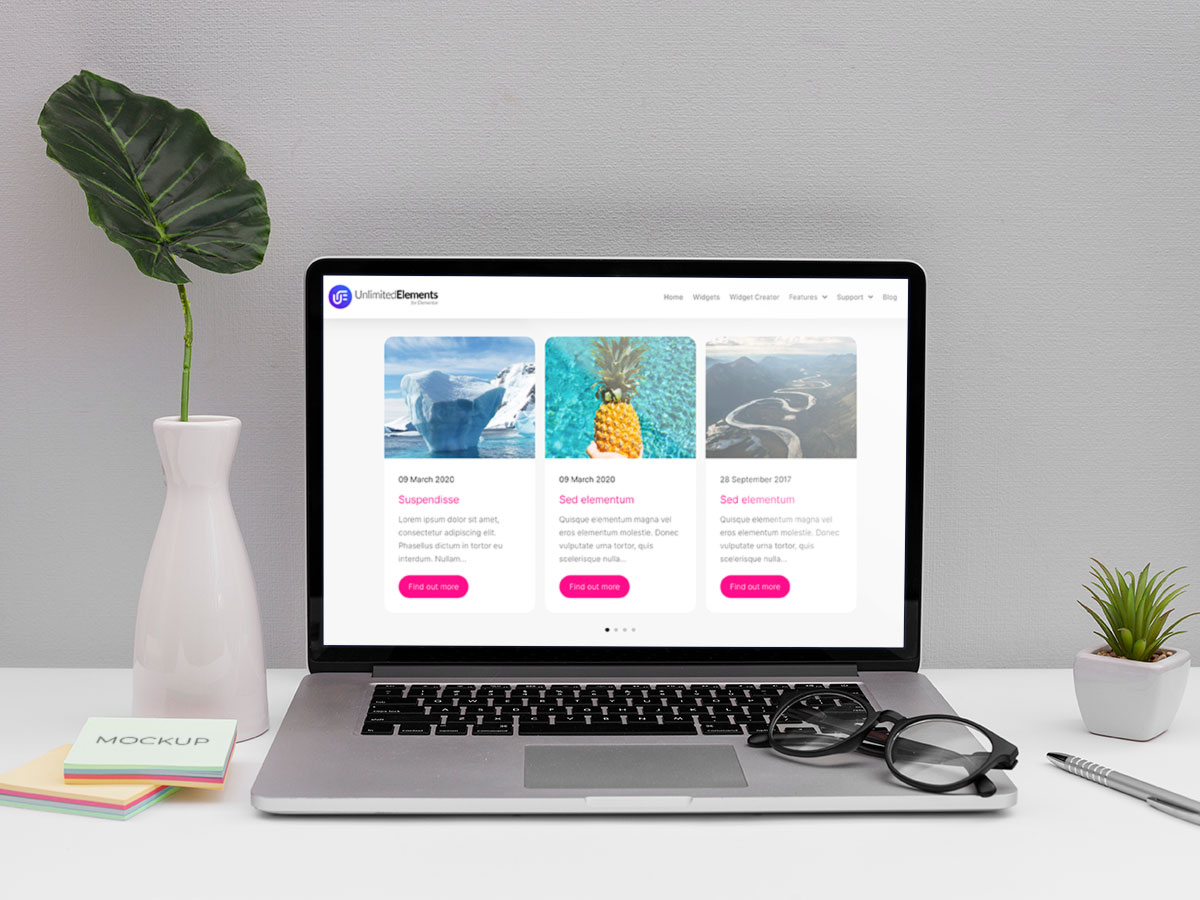
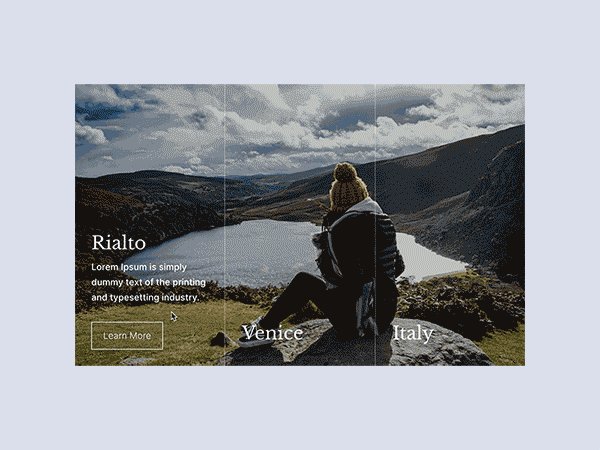
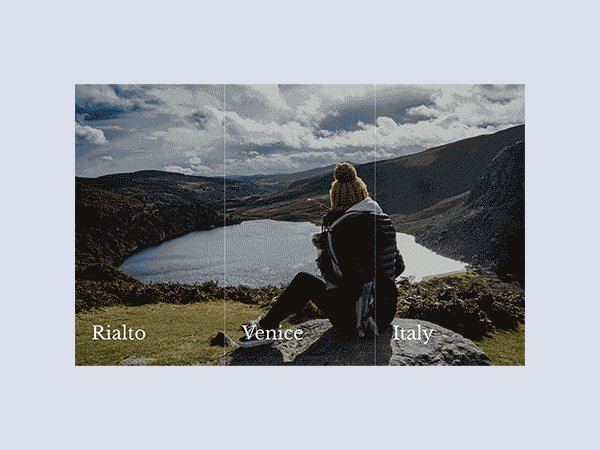
Morph Background Slider Widget for Elementor
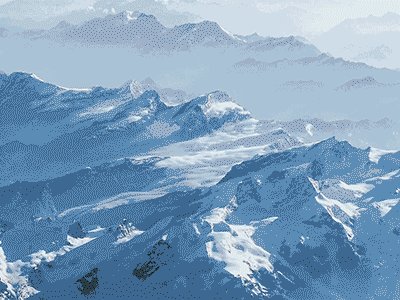
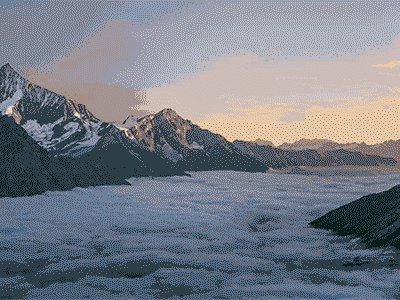
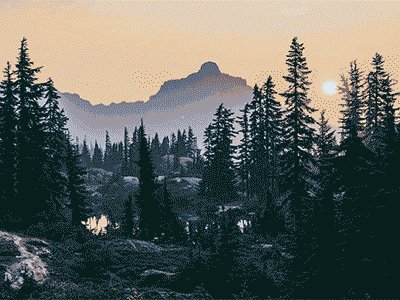
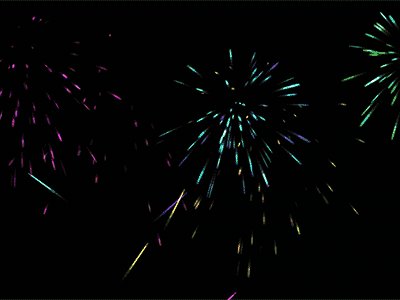
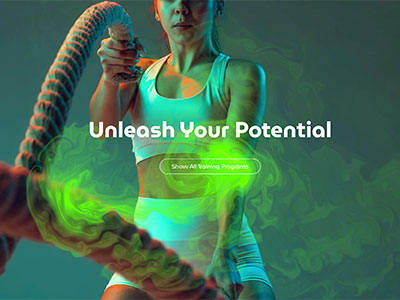
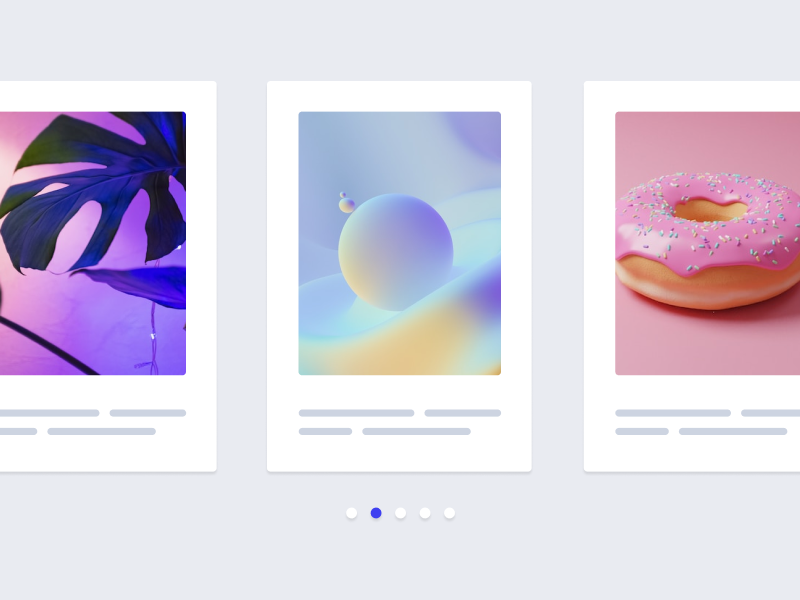
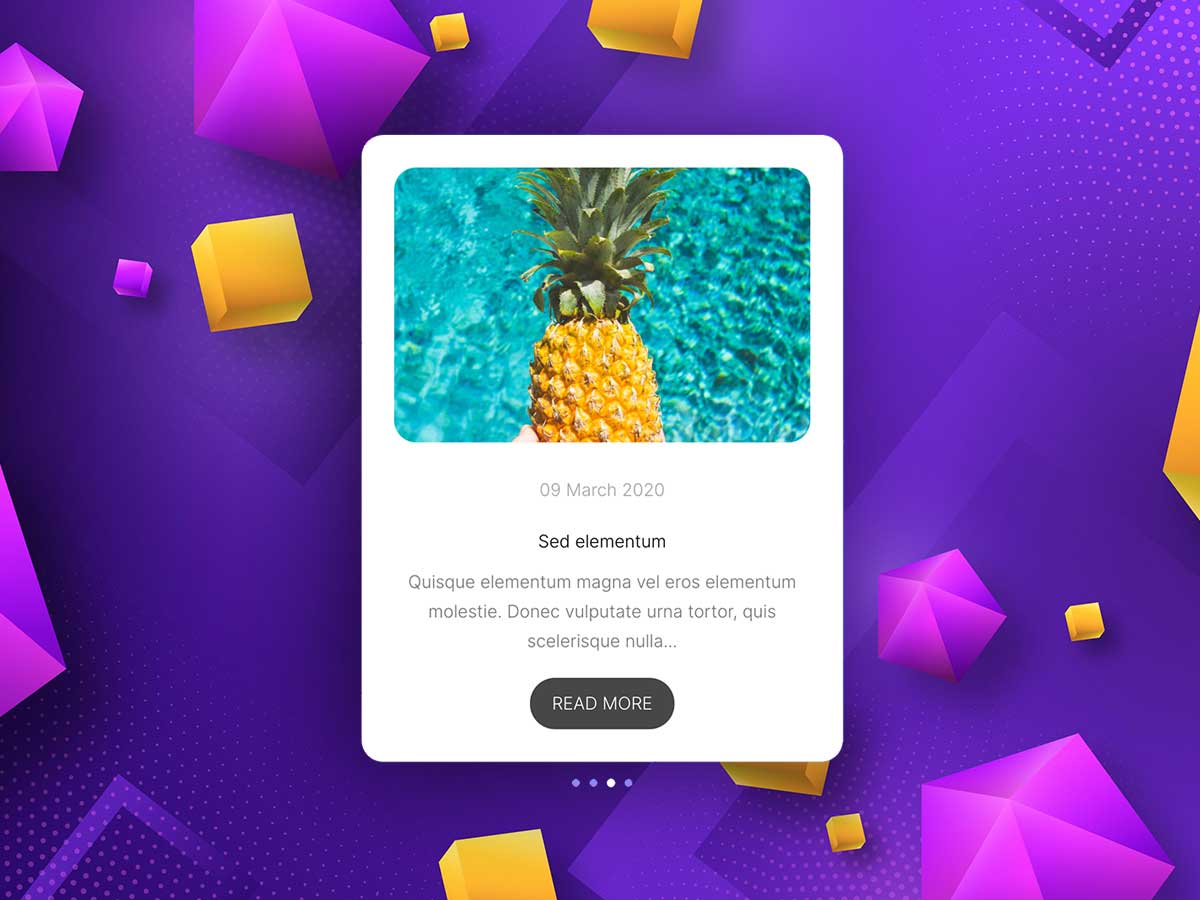
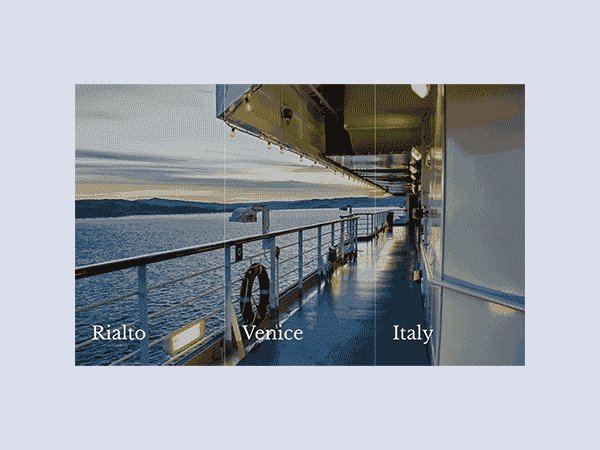
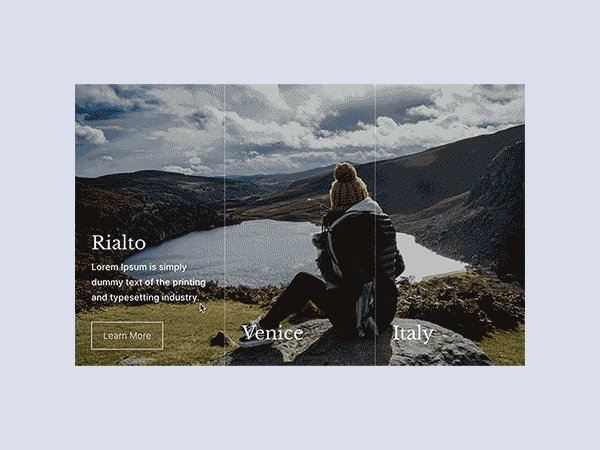
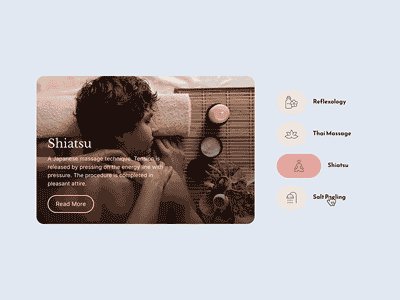
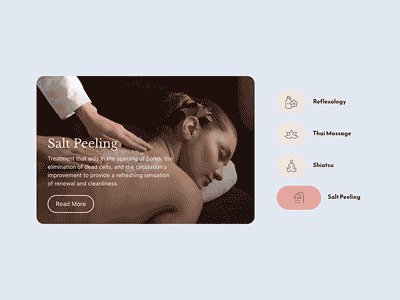
Transition images with a morphing effect in the background of any Elementor section.
Customization Options
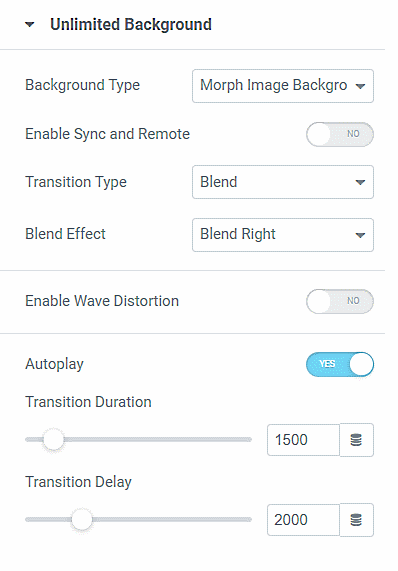
The Morph Background widget is customizable with many options to create a amazing Morphing background that suits your Elementor page the best.
- Sync with Remote Widgets
- Transition Types
- Blend Effects
- Blend Direction
- Wave Distortion
- Auto Play Slides
- Transition Duration
- Transition Duration
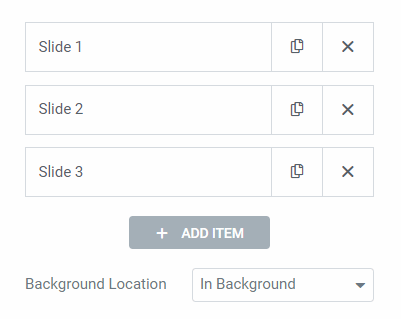
- Multiple Slides


Highlighted Features
Flexible. Lightweight. Intutive.
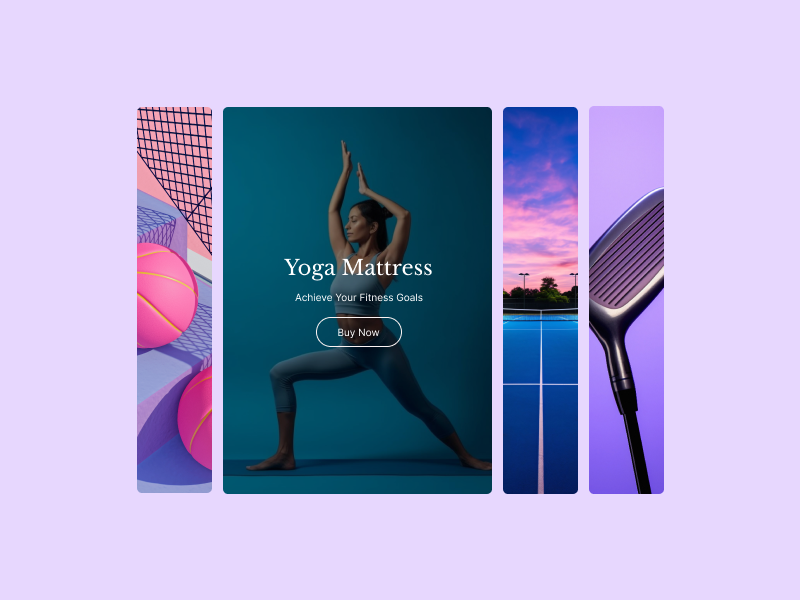
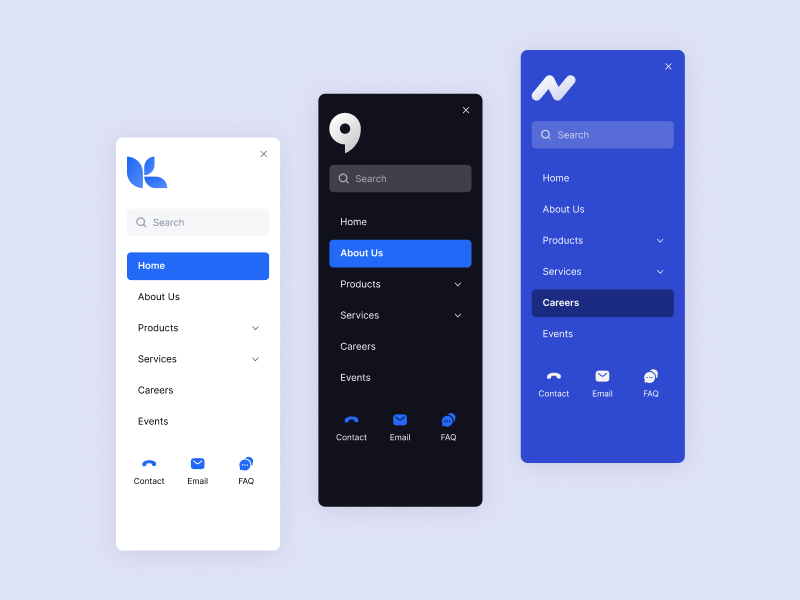
Remote Controls
Connect remote control widgets to create unique layouts.
Autoplay
Plays the slides automatically without using navigation.
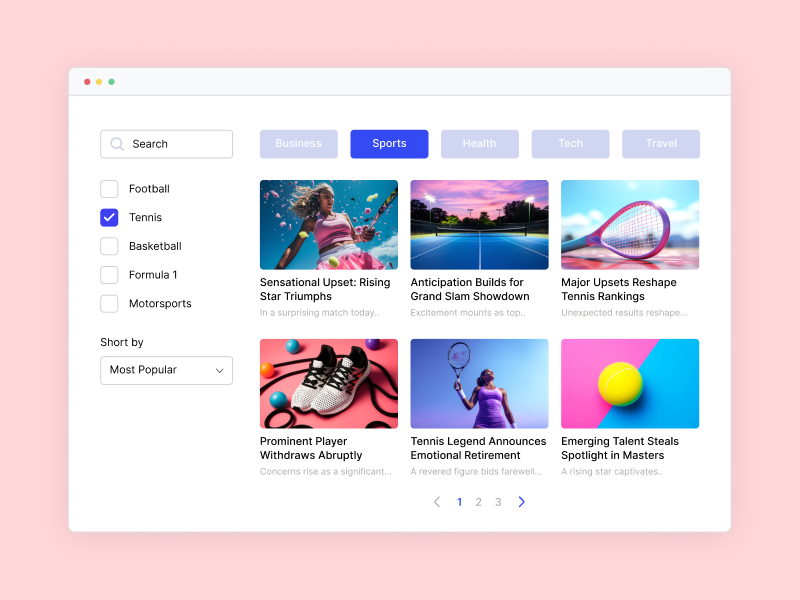
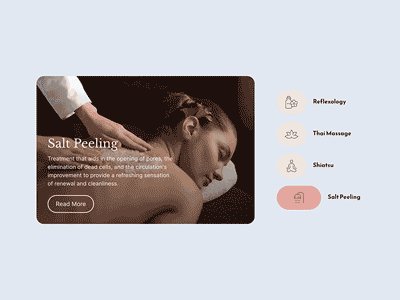
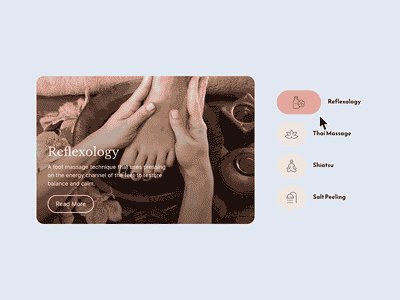
Sync Widgets
Sync two or more item based widgets for advanced layouts.
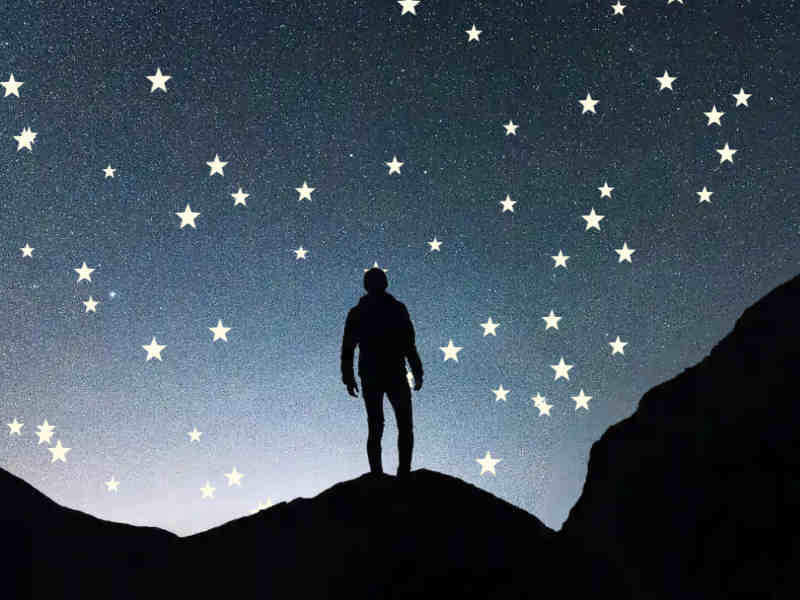
4 Morphing Effects
Noise Morph Effect



Sync Widgets
Use the sync function to sync between the background slider and different item-based widgets on the page.